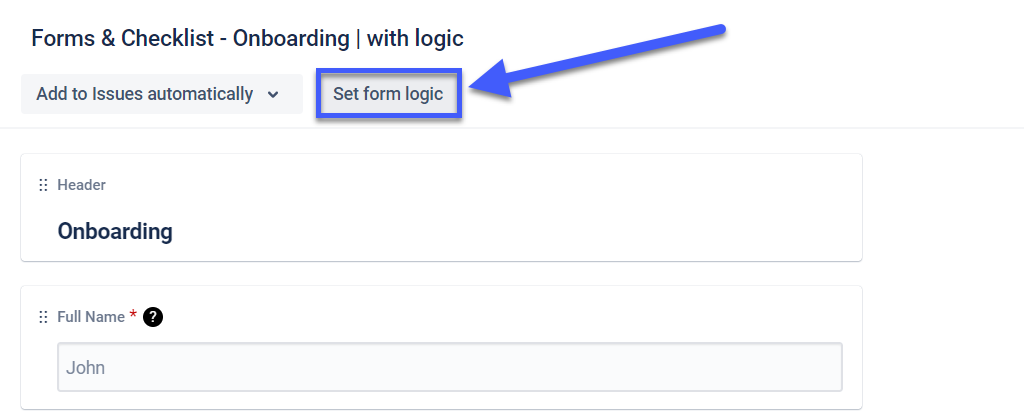
Create smart forms or checklists using conditional logic to dynamically show or hide fields, ensuring teams get the information they need.
How to set up conditional logic in forms?
You need to add one of the following form elements to the form, to set a form logic
Dropdown
MultiChoice
Checkbox
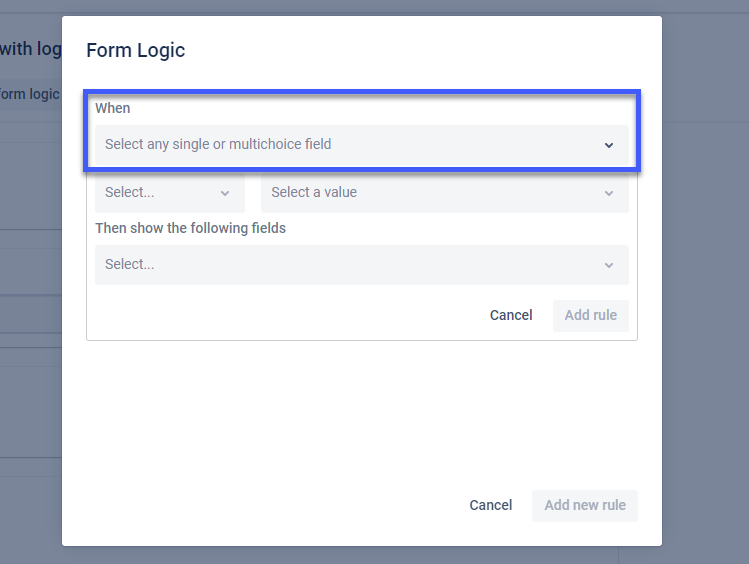
Radio buttonAdd new rule to your form conditional logic.
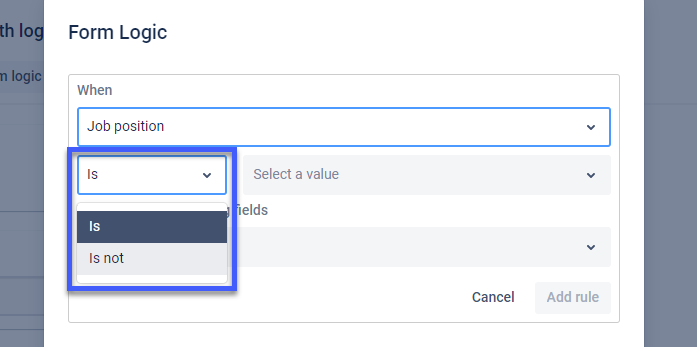
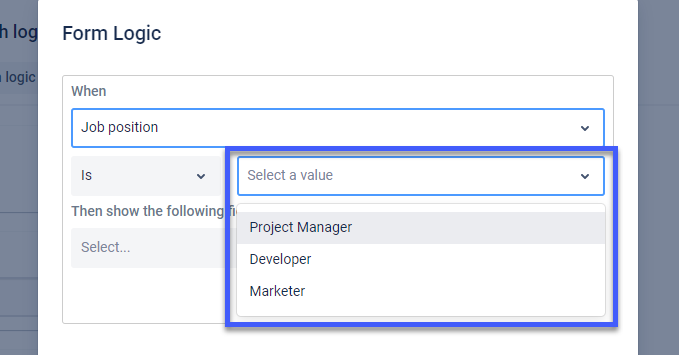
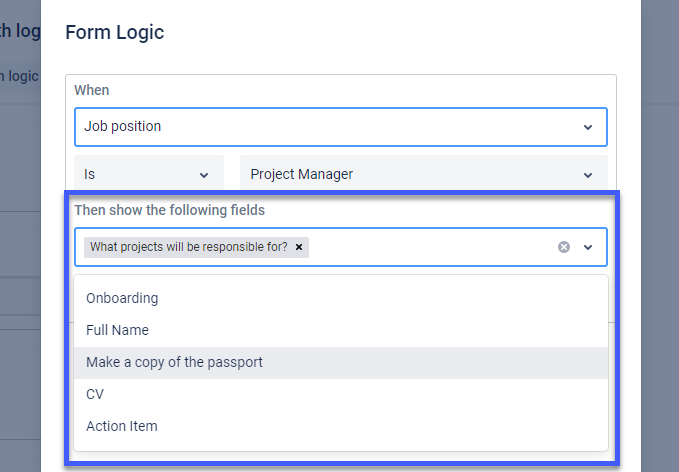
As option “When” select any single choice field of any form fields with predefined values (dropdown, multichoice, radio, checkbox).Select the right condition “Is / Is not” and the Value of the selected option.
Select which fields should be displayed according to this conditional logic.
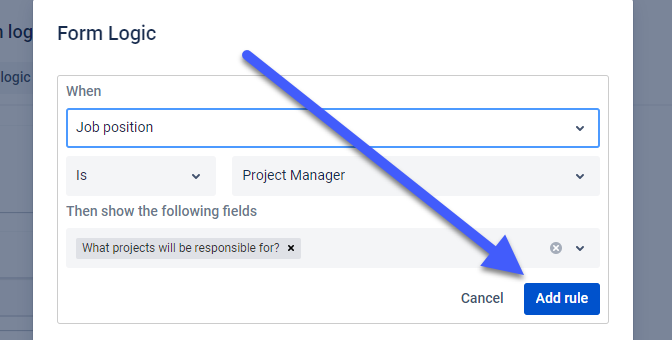
When all settings are correct, add the rule.
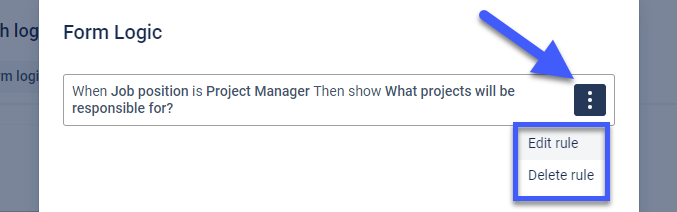
Great! Your new rule is on a list. Here, you can Edit and Delete rule actions by clicking the three dots menu.
How to look at the configured rules of conditional logic in the form?
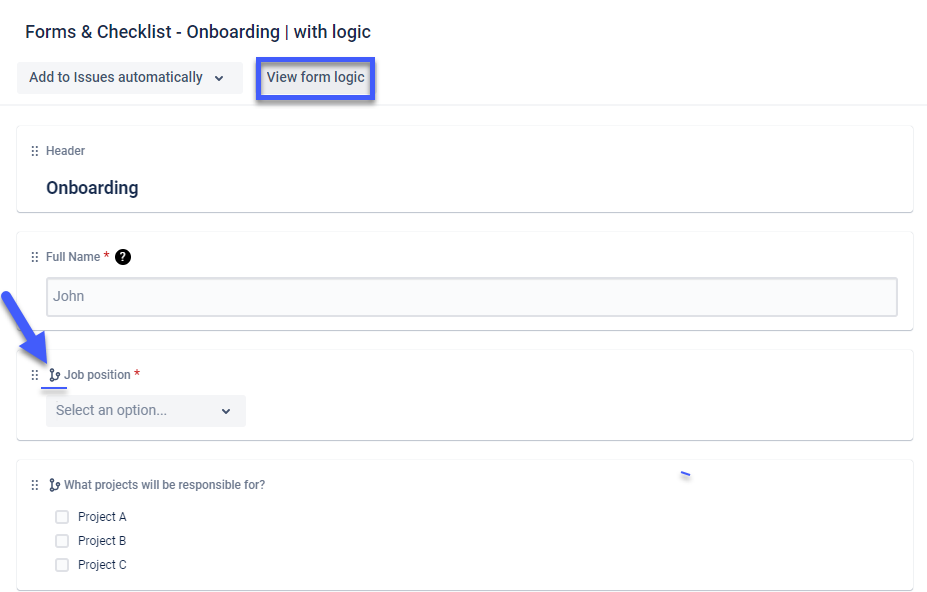
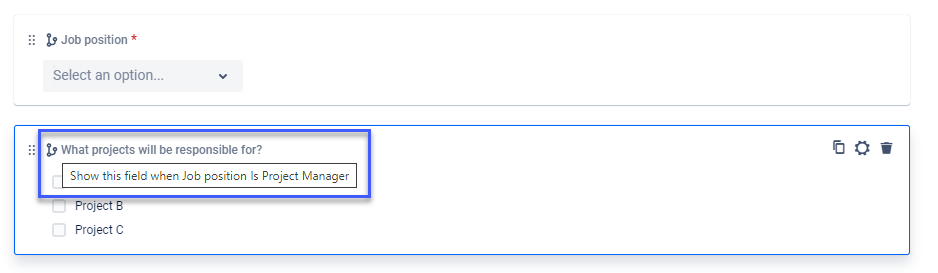
Once the rule is added, you can view form logic in the form. Every form element that has logic on it have an icon.
Form elements that will be affected due to some logic also have an icon and hint.
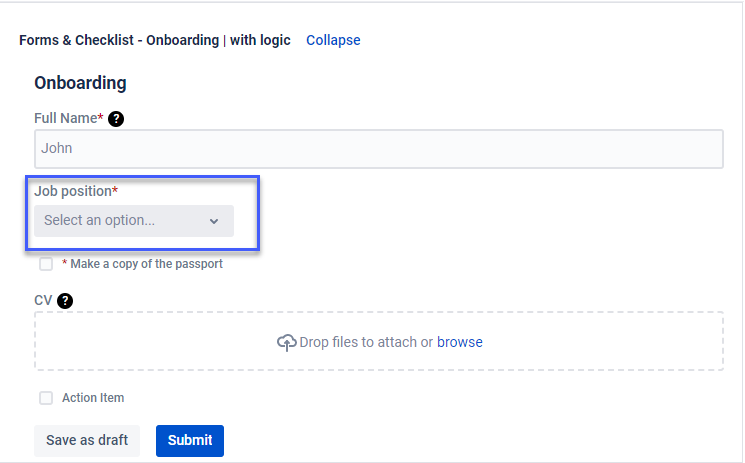
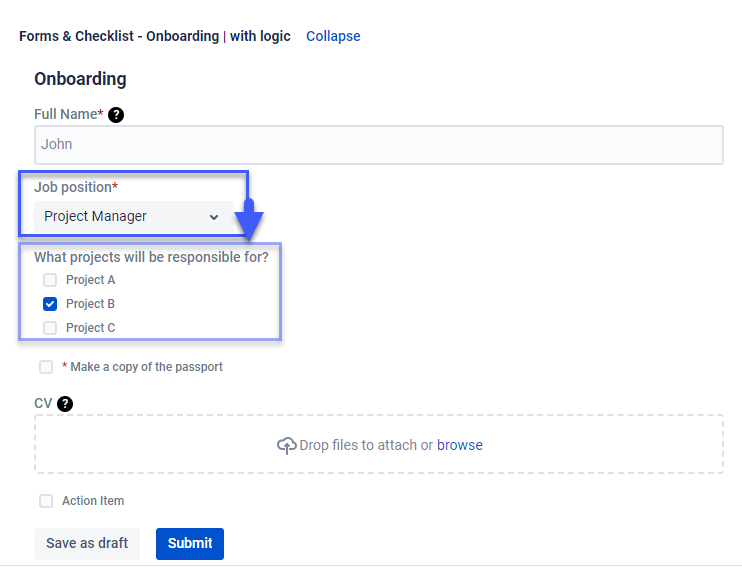
How is a form with conditional logic displayed in an issue?
When a form is added to an issue, only fields that do not contain logic rules and fields that are a condition of the rule will be displayed. Fields that are the value of logic will be displayed after selecting an option in the rule field.
In export only filling data will be shown.
If you need help or want to ask questions, please contact us through SaaSJet Support (Time of the First Response ≤ 4 hours) or via email support@saasjet.atlassian.net
Haven't used this add-on yet, then try it now!